COMO OPTIMIZAR IMAGENES Y MEJORAR EL TIEMPO DE CARGA DE UNA PAGINA WEB
La usabilidad de los teléfonos inteligentes o móviles con los cuales interactuamos gran parte de nuestro tiempo ha aumentado notablemente, estos dispositivos se han convertido casi que en una parte de cada uno de nosotros, los utilizamos para consumir o compartir información en todo momento con cientos de personas y en el instante de realizar una búsqueda en internet por medio de este dispositivo queremos que muestre resultados de una forma casi que inmediata o que en un tiempo muy corto tengamos respuesta a lo que estamos solicitando, ya sea por búsquedas de texto o voz. Los tiempos de espera de los usuarios están en un promedio de 2 a 4 segundos como máximo, si el sitio web al cual seleccionamos para obtener respuesta sobre lo solicitado en el buscador tarda demasiado, la tendencia es a retirarnos de la página web y seleccionar otra opción del listado de resultados.
Optimización o manejo de imágenes para un buen rendimiento
Las imágenes son muy importantes para los sitios web y muchas veces no se les presta la suficiente importancia, el tamaño de cada una de las imágenes debe ser pequeño para no tener inconvenientes al momento de que cargue el sitio web, para esto existen varias formas de tratar las imágenes, uno es tener imágenes asignadas para determinado dispositivo ya que no es lo mismo ver una página web en un móvil a visualizarla en un ordenador debido al ancho de banda.
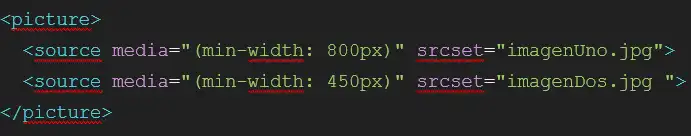
Ejemplo:

En el anterior ejemplo si lo aplicamos a una página web los resultados son: si la resolución de una pantalla es mayor o igual 800px mostrara la imagenUno.webp y si la resolución es de 450px hasta 799px muestra la imagenDos, de esta forma podemos trabajar las imágenes para mejorar el tiempo de carga y el SEO.
Porque una pagina debe tener sus imagenes optimizadas
- Ayuda a mejorar el posicionamiento SEO.
- Evitamos efecto rebote en nuestro sitio web.
- El tiempo de carga en móviles será mucho mejor.
- Aumenta el % de usuarios recurrentes.
- Mejoramos la experiencia de usuario.
- La velocidad de carga de un pc a un mobil es diferente.
Herramientas para conocer tiempo de carga de mi página web
- PageSpeed Insights.
- Lighthouse.
- Firebug mozilla.

